Why go with a static site?

This has been a difficult trek to find the “right” software to use to build my website. My old website was running on Wordpress with the Genesis Framework on the front end (to enhance the SEO). This was back when I was more of a digital marketer rather than a full time developer. Since then I have a variety of frameworks to build my website, most of which I never got round to publishing. Then development somewhat stopped when life kicked in and I ran out of time to tinker.
Static websites make sense for a website that generally doesn’t change very often, especially when looking at them from a web developer’s point of view. I can continue to use git as my version control (a pretty versatile one at that) and use continuous integration to have my website deployed automagically.
I have used Jekyll and Middleman in the past, but wanted something more. I’ve recently been exploring more and more into the javascript stack and thus came in contact with Reactjs. This website is now using Phenomic to generate the website and then is deployed using Travis CI to Netlify.
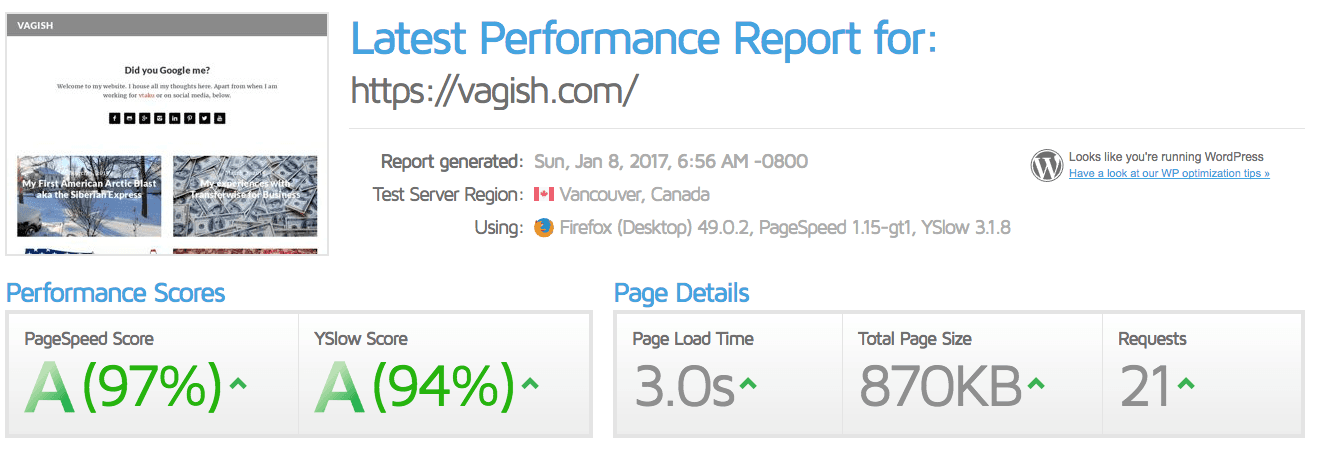
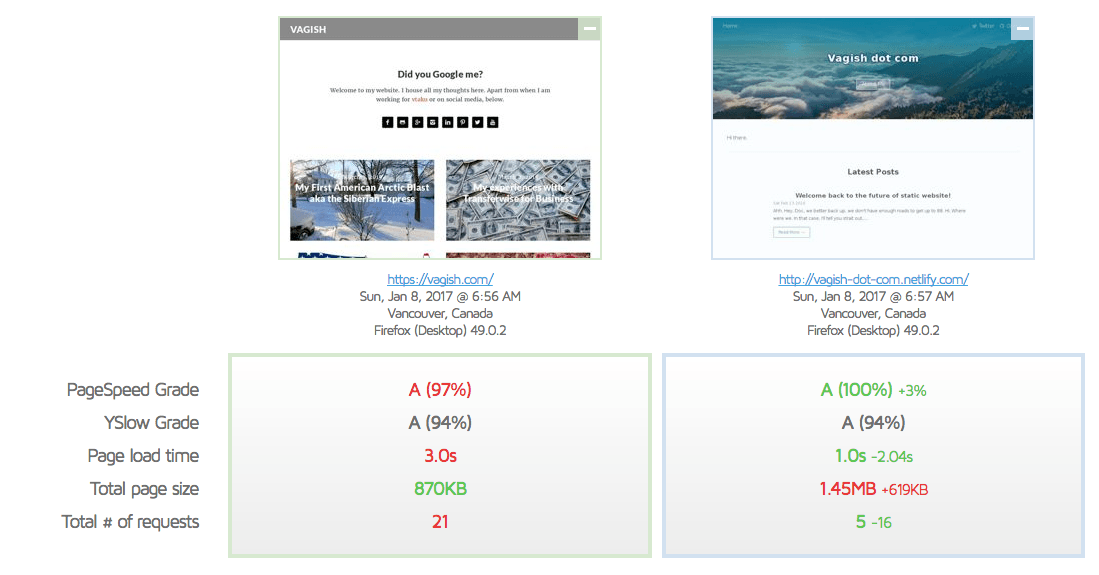
Comparing the speed gains with Netlify (and static websites in general) to the old Wordpress site (using the WP Total Cache plugin and Cloudflare) are enormous. Even with a very nice optimized setup I was getting a 3 second first page load time on the Wordpress site.

However, comparing with the static website I’m saving a whole 2 seconds of load
time even with the images being bigger in size.

Not only that, when loading a second page it only downloads the json data (this is more of a Phenomic bonus) rather than the whole page resulting in a faster visual page load.
At least for now, static sites seem the way to go for my website.